
Select Motion Ads
Graphic Design
Austin WoodwardCopy Writer
Kendra BandyContent Manager, Field Agent
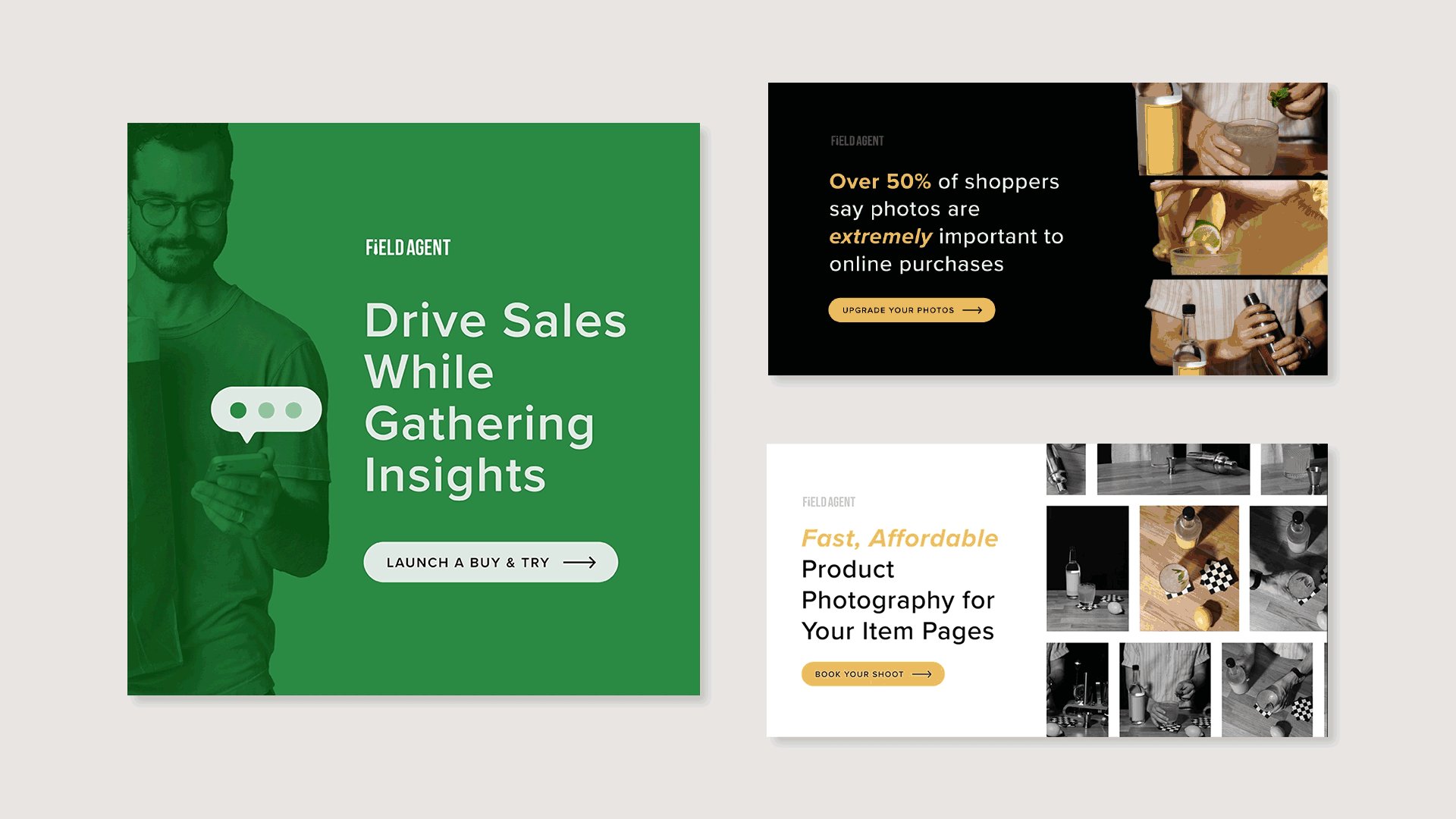
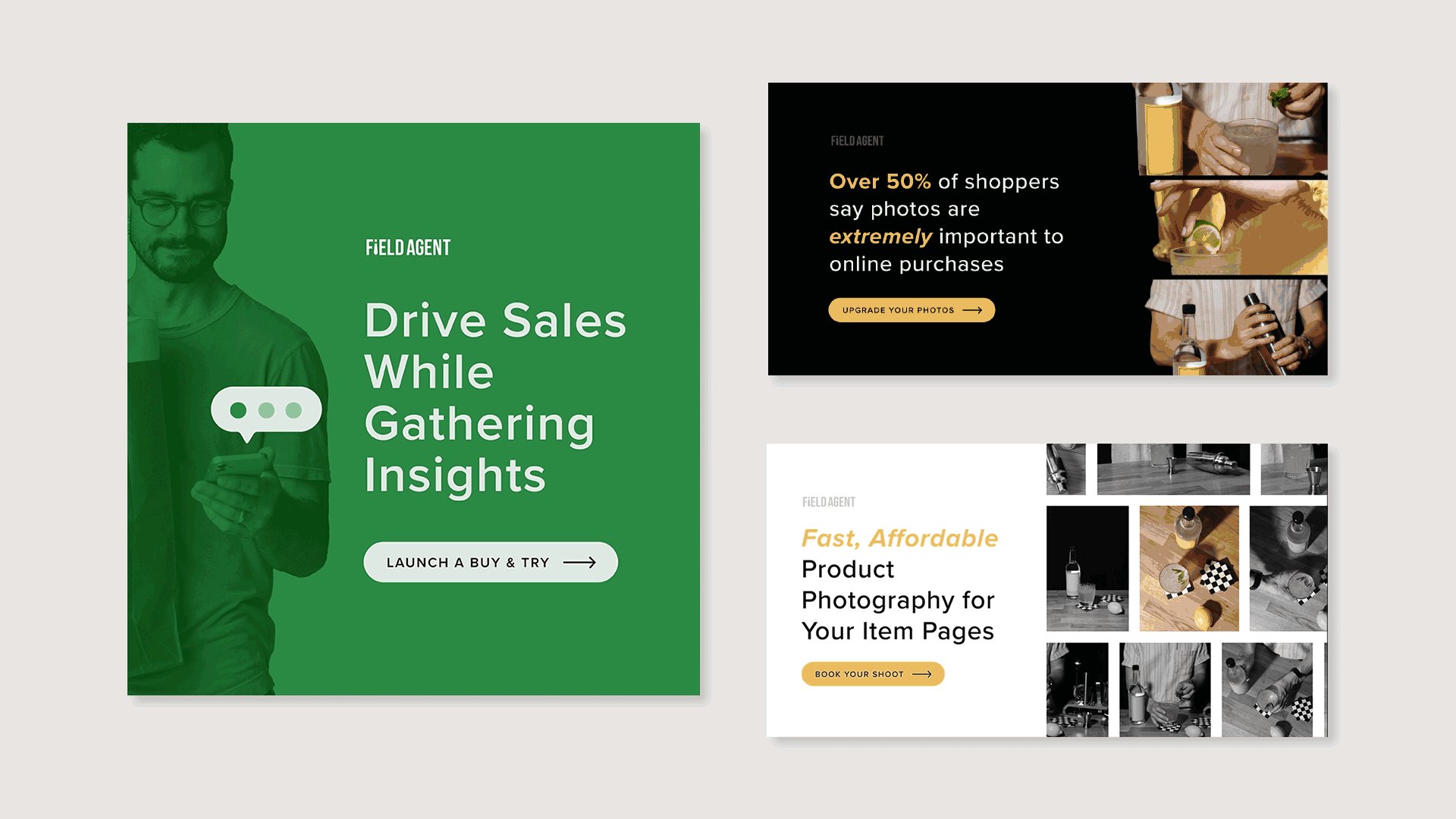
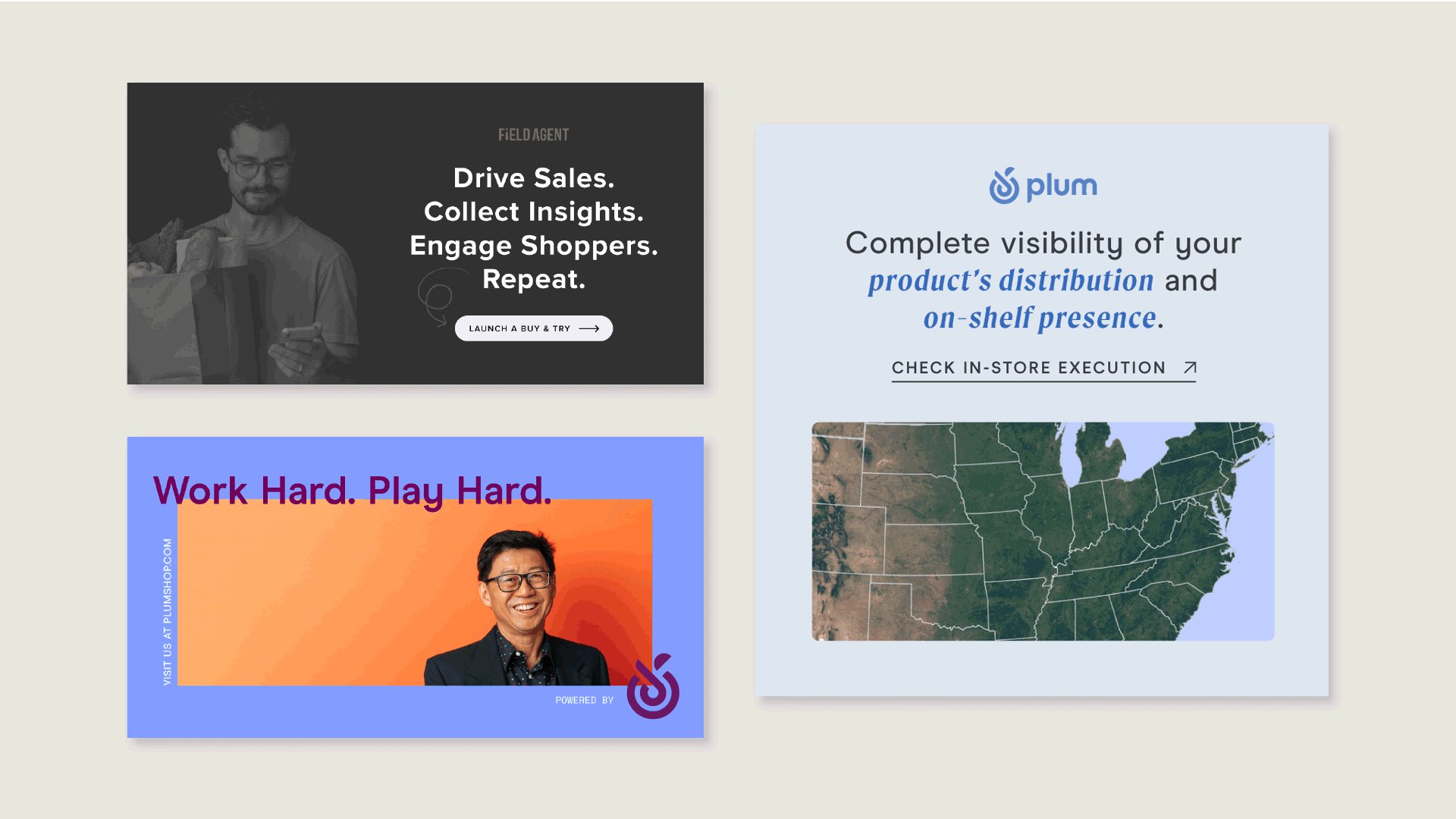
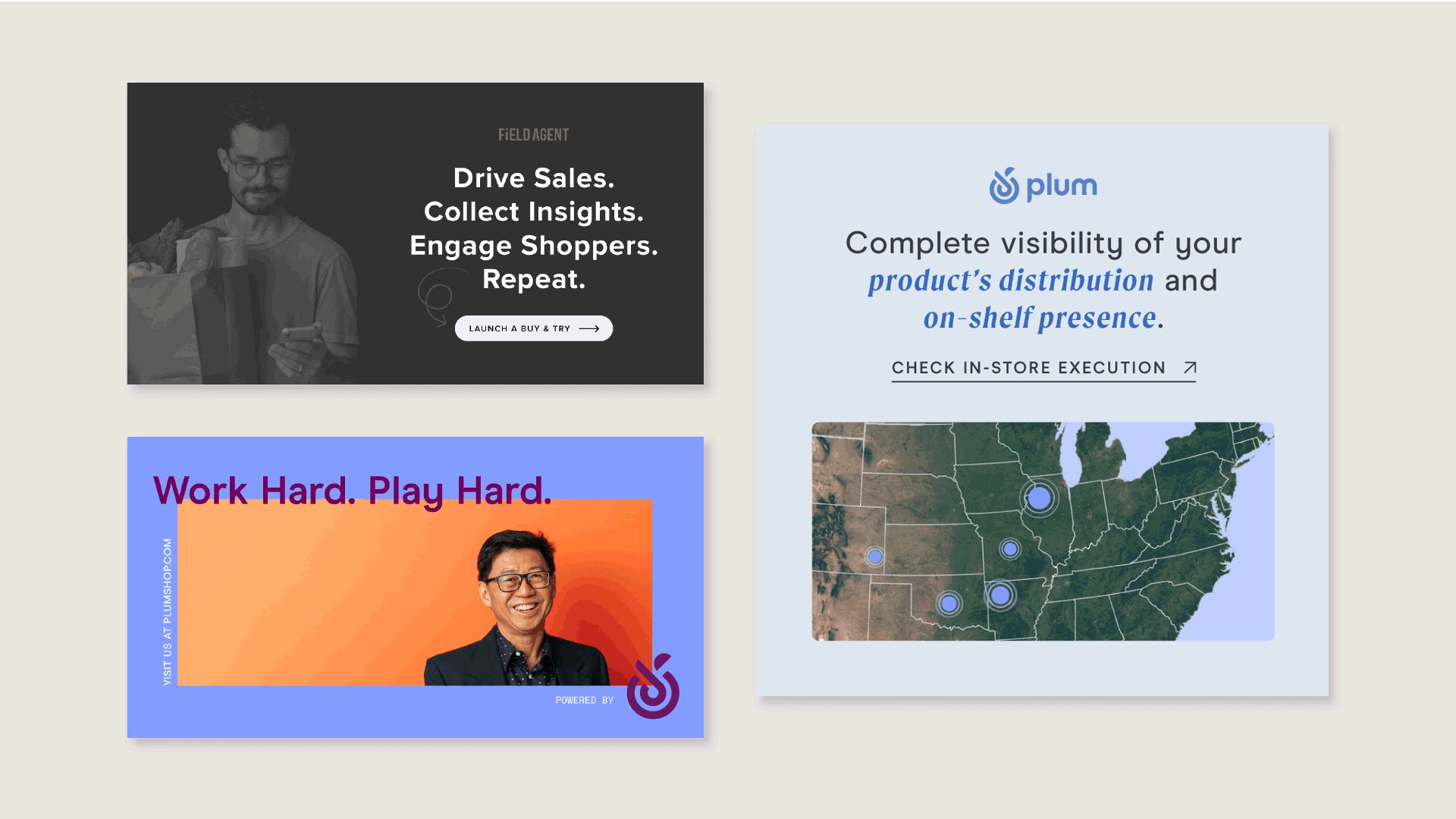
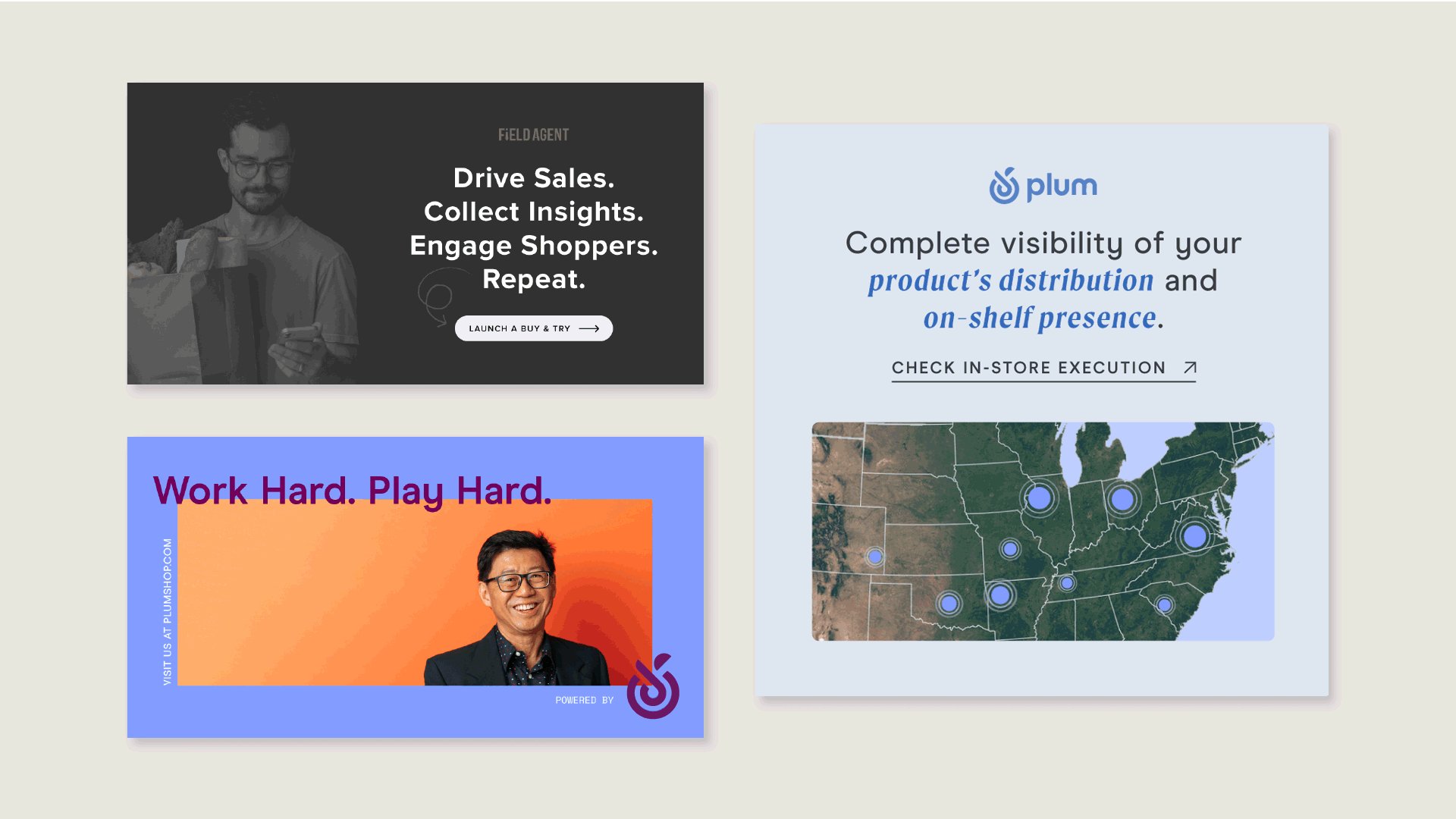
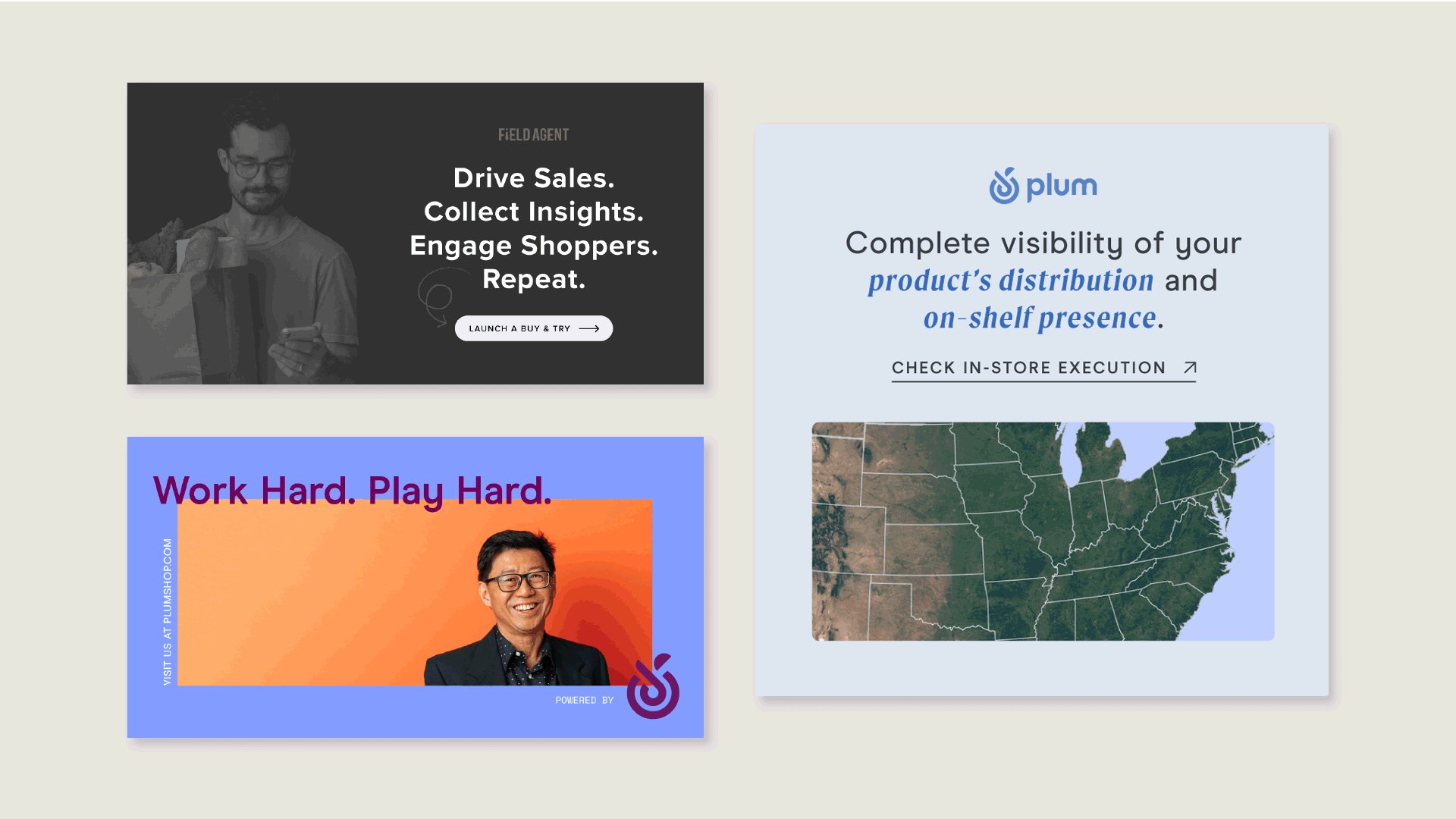
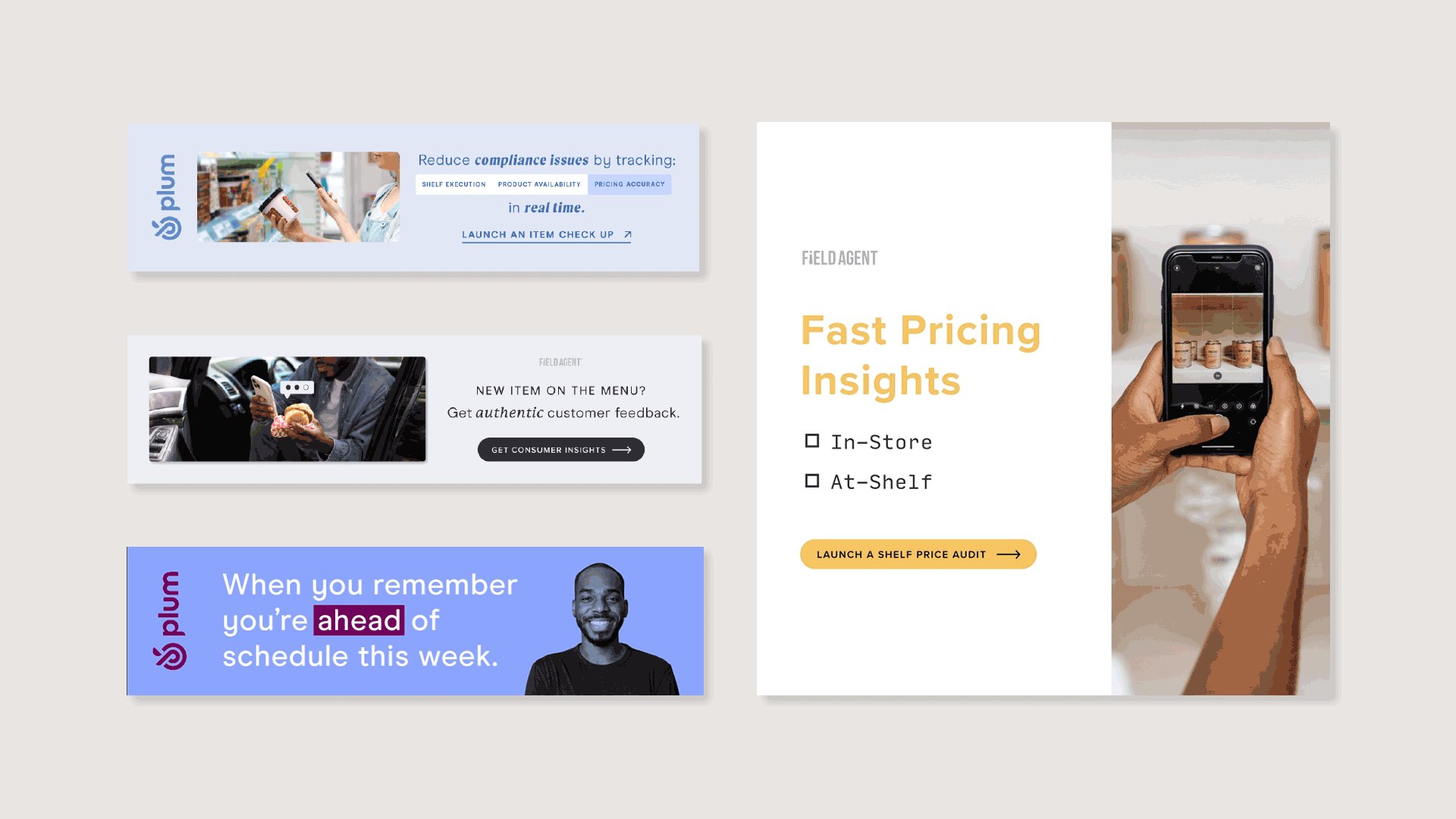
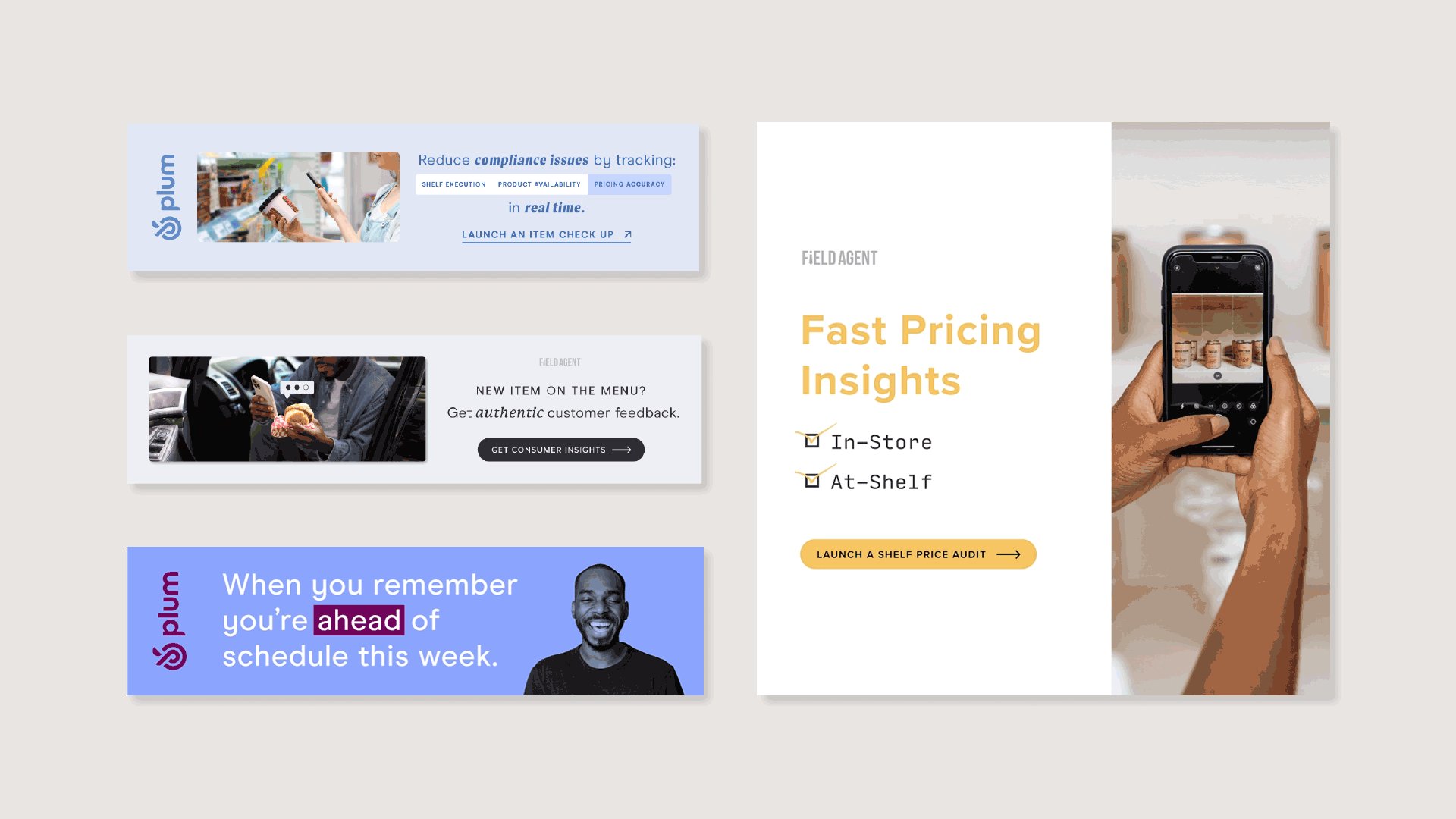
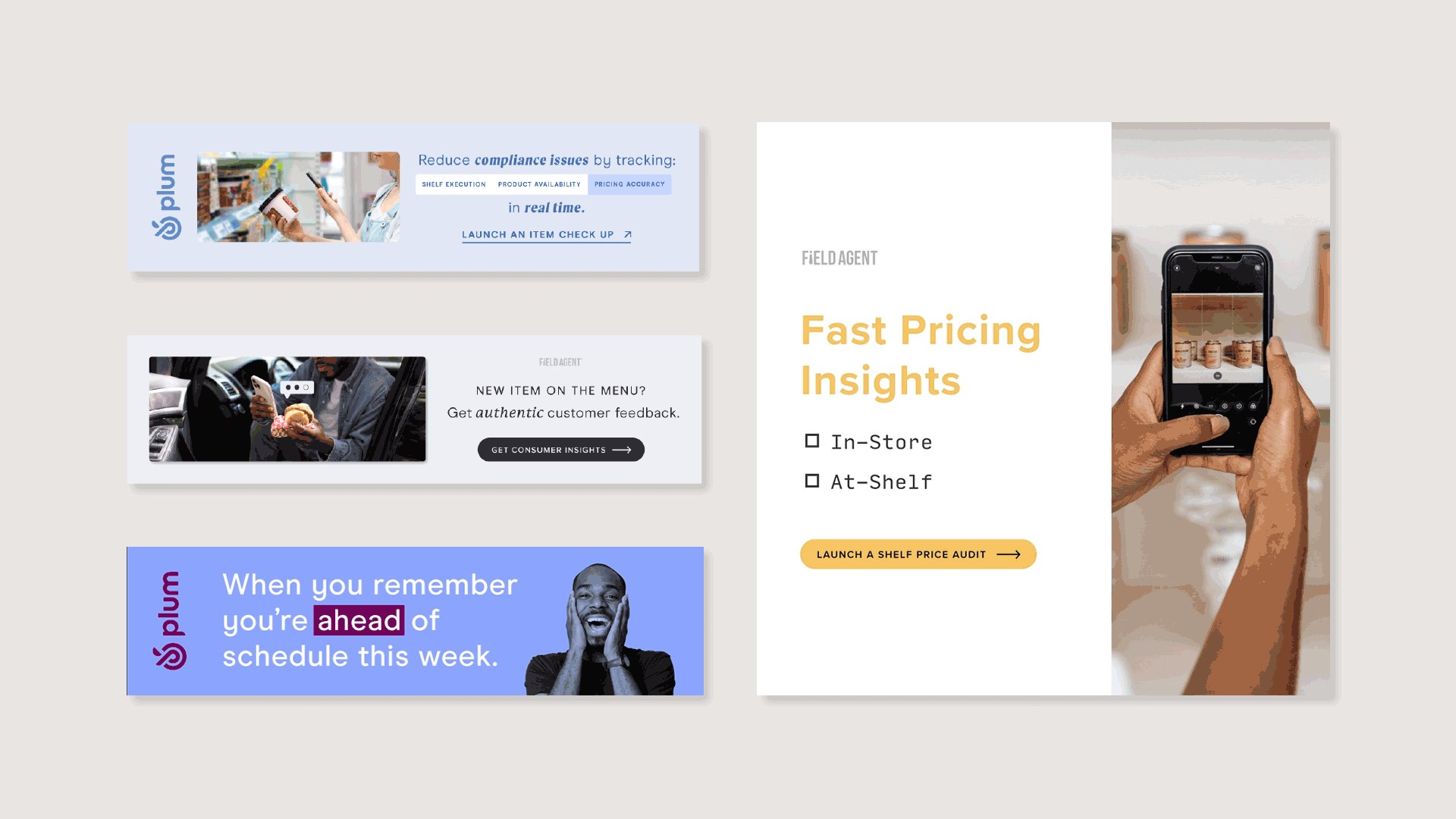
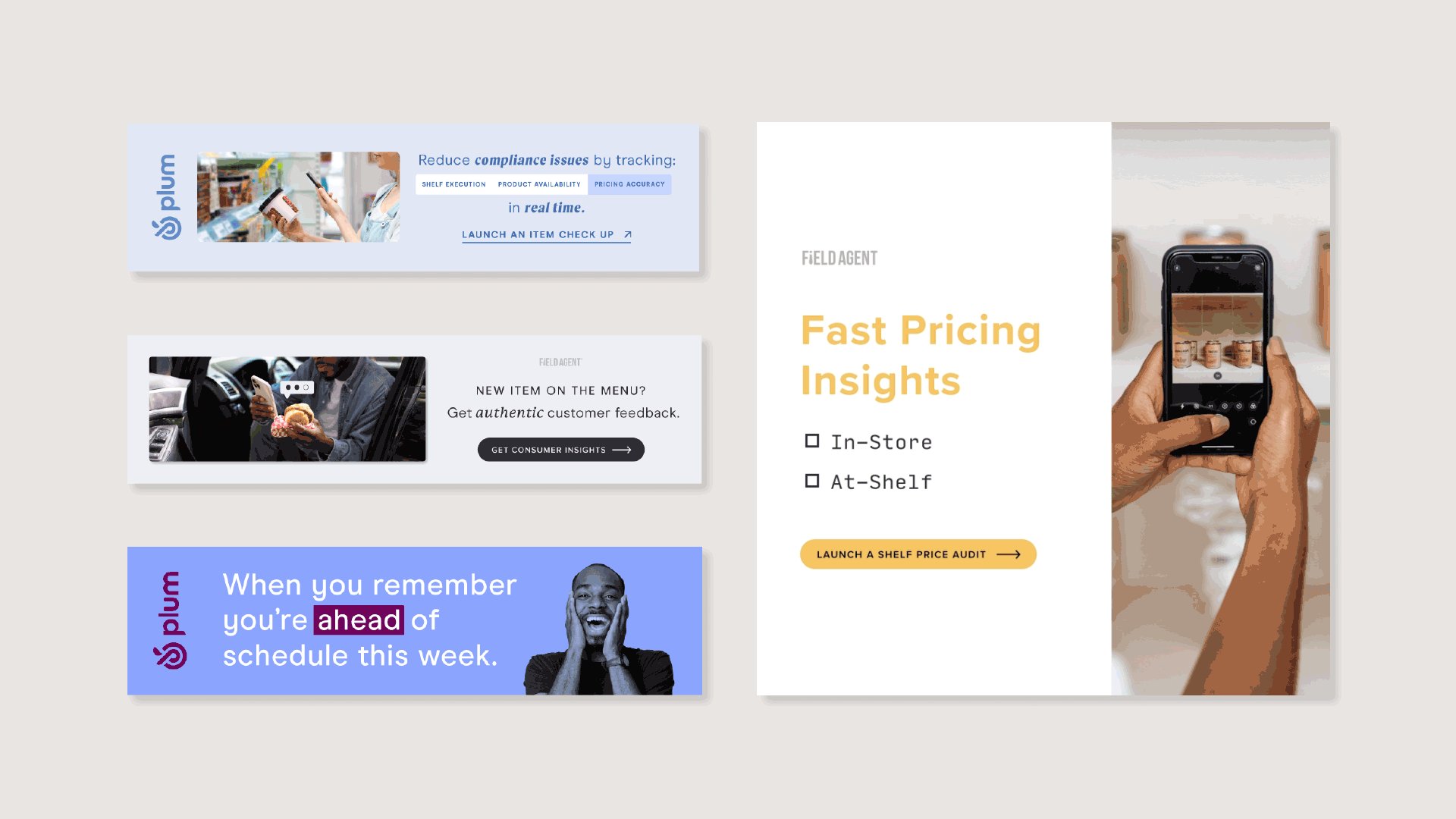
Throughout my tenure at Field Agent's Marketing Department, I was tasked with creating numerous motion-activated multi-channel advertisements that presented an interesting challenge. The difficulty lay in presenting intangible offerings, such as audits, out-of-stock SKU checks, and analytical insights, in a visually engaging manner.
To tackle this challenge, I adopted a collaborative approach with the entire Marketing Department, harnessing their varied perspectives and unique insights. By incorporating their viewpoints, I was able to ensure that the final ads were targeted and effectively communicated our message to the intended audience.
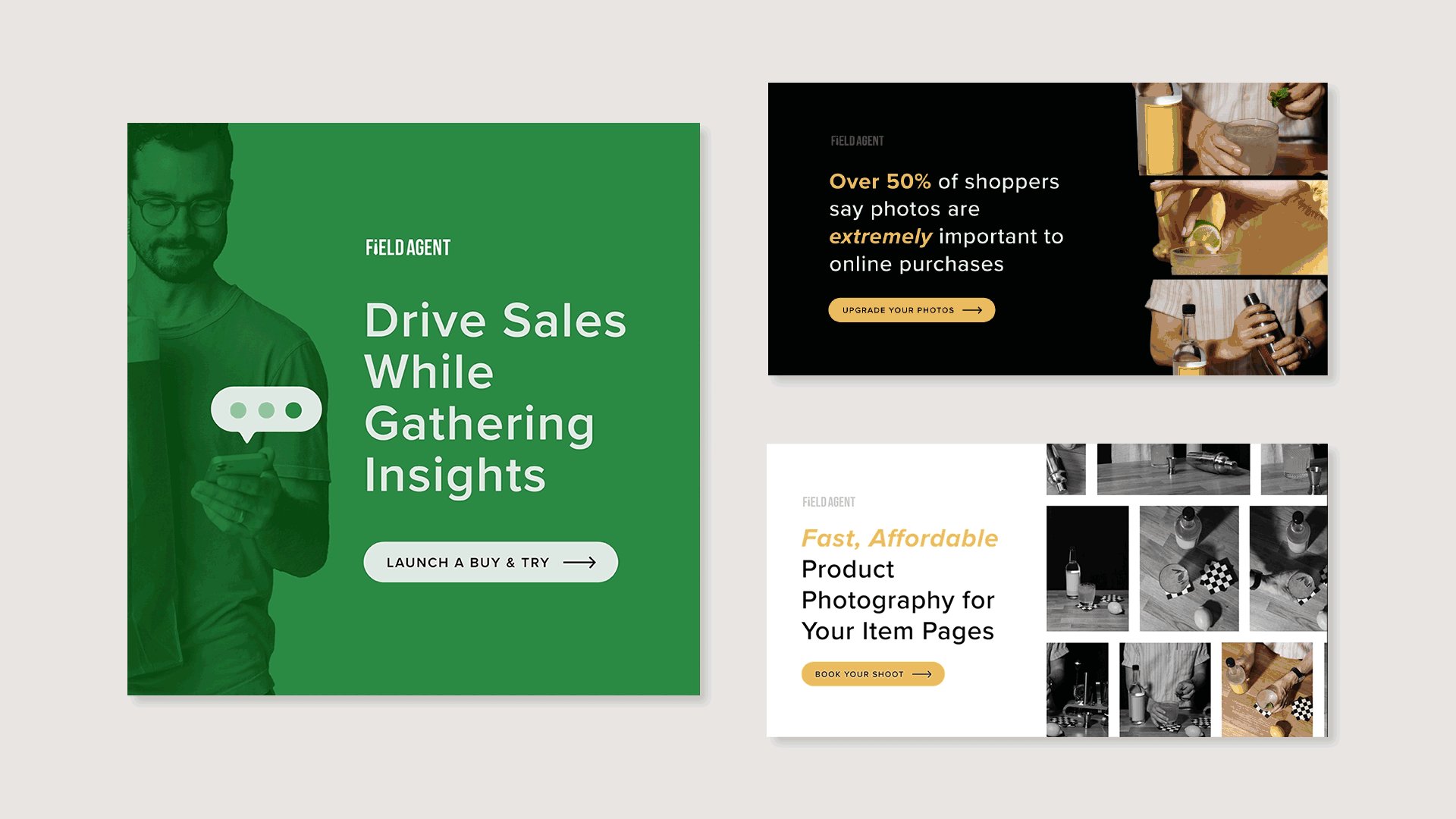
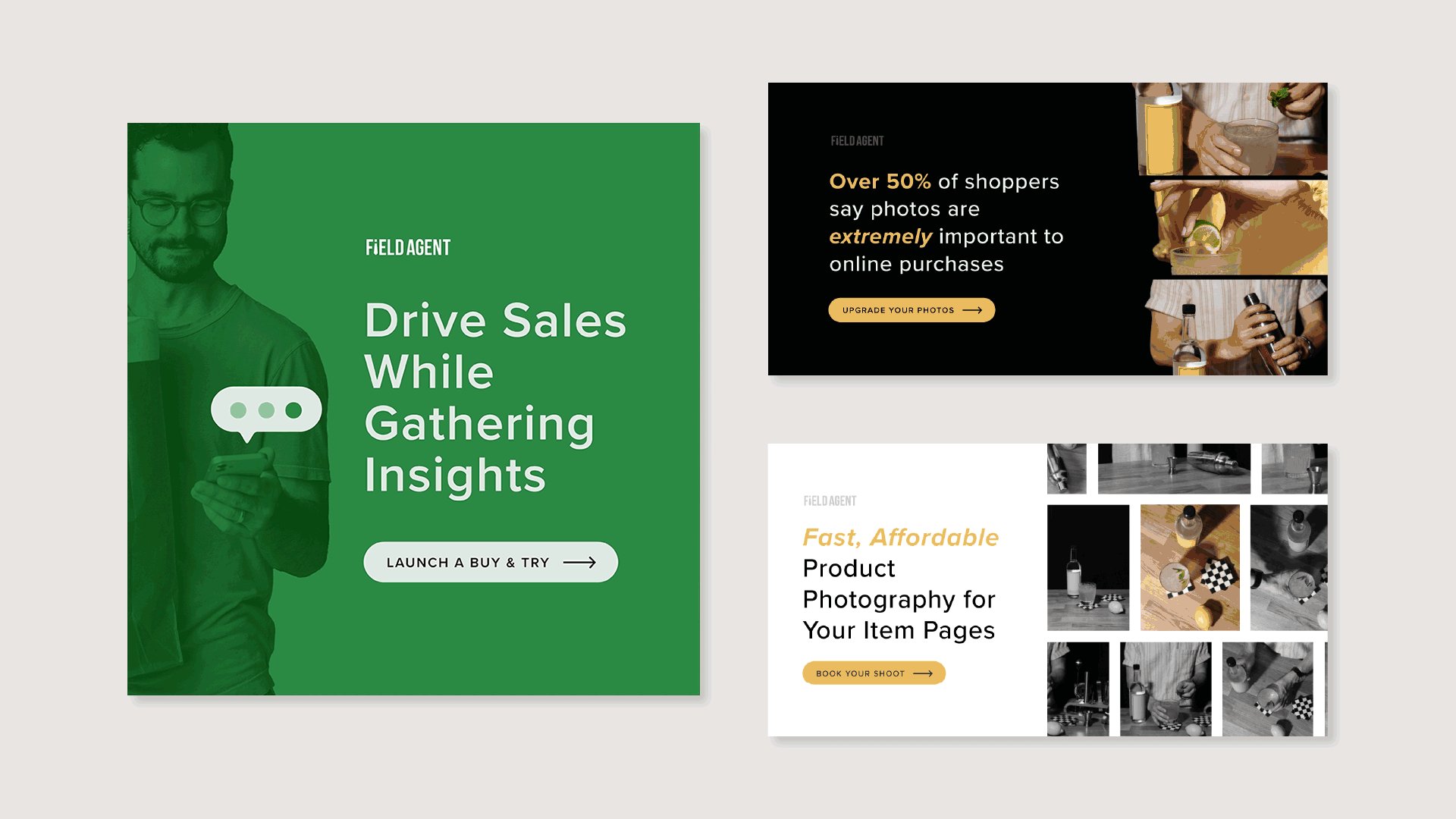
I created assets in various sizes, including both still and motion-activated versions, which were subsequently shared with the Advertising team. Below, I have highlighted a selection of my personal favorites that I believe showcase my creativity and skill in crafting visually appealing and effective advertisements.
![]()
![]()
To tackle this challenge, I adopted a collaborative approach with the entire Marketing Department, harnessing their varied perspectives and unique insights. By incorporating their viewpoints, I was able to ensure that the final ads were targeted and effectively communicated our message to the intended audience.
I created assets in various sizes, including both still and motion-activated versions, which were subsequently shared with the Advertising team. Below, I have highlighted a selection of my personal favorites that I believe showcase my creativity and skill in crafting visually appealing and effective advertisements.